Postman jest darmowym narzędziem, które ułatwia nam codzienną pracę z interfejsami API. Dzięki niemu mamy możliwość tworzenia różnych zapytań i weryfikowania odpowiedzi z serwera. Jednak to tylko jego podstawowe funkcje. Postman daje nam znacznie więcej możliwości. Jedną z nich jest automatyzacja testów API, którą dzisiaj się zajmiemy.
Trochę słów o projekcie…
Do testów API wykorzystamy darmowe “Fake JSON Placeholder REST API”, które pozwoli nam zasymulować odpowiedzi z serwera. Dostęp do dokumentacji znajduje się na stronie: https://jsonplaceholder.typicode.com/ . Mamy tam przygotowanych kilka endpointów takich jak np. “/post”, pozwalający nam uzyskać dostęp do przykładowych 100 wpisów, które są prezentowane w formacie JSON.
Naszym zadaniem będzie implementacja testu w Postmanie, który zweryfikuje czy po wysłaniu zapytania GET na adres https://jsonplaceholder.typicode.com/posts otrzymamy kod odpowiedzi równy 200 oraz czy ilość prezentowanych wpisów będzie równa 100. Więc do dzieła!
Stworzenie nowego zapytania
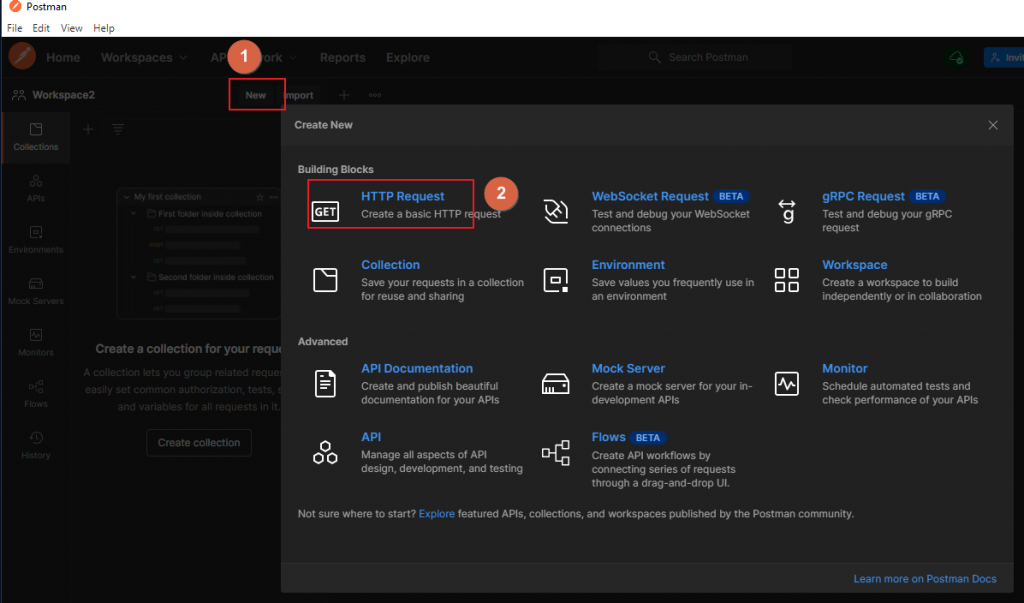
Utwórzmy pierwsze zapytanie. Aby to zrobić klikamy na przycisk “New” i wybieramy z otwartego popupu zakładkę “HTTP Request”. Dzięki temu pojawi nam się pole pozwalające na wybranie metody, wpisanie adresu i wysłanie zapytania.

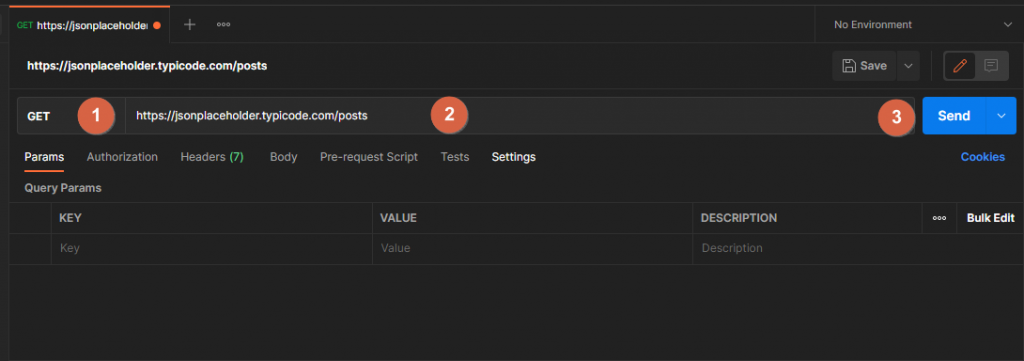
Następnym krokiem jest ustawienie metody. Będziemy chcieli pobrać wszystkie wpisy z endpointa “/posts” więc w takim przypadku będzie to metoda GET. Bo to właśnie ona służy do pobierania danych z serwera. Kolejno wpisujemy adres URL pod, który chcemy wysłać zapytanie. Będzie to oczywiście: https://jsonplaceholder.typicode.com/posts. Na końcu klikamy w przycisk “Send”.

Implementacja testu
W odpowiedzi otrzymamy status równy 200 oraz w tablicy przedstawione 100 obiektów zawierających wpisy. Teraz czas zautomatyzować to nasze zapytanie. W tym celu otwieramy zakładkę “Tests” i wpisujemy to:
pm.test(„Status code is 200”, function () {
pm.response.to.have.status(200);
});
pm.test(„Length of returned posts is equal 100”, function () {
const resData = pm.response.json();
pm.expect(resData.length).to.eql(100); });
Okej…, ale co tak naprawdę się tu stało? Na początku za pomocą pm.test(“Status code is 200”, function() {}); stworzyliśmy jeden step, któremu nadaliśmy nazwę “Status code is 200”. Jest to blok, w którym zawarta jest logika jednego z naszych testów.
Następnie za pomocą pm.response odwołaliśmy się do naszej odpowiedzi i wykonaliśmy asercję to.have.status(200), która sprawdza czy ten nasz response (odpowiedź) ma status 200.
W kolejnym bloku utworzyliśmy zmienną resData, która w formacie json przechowuje naszą odpowiedź z serwera. Czyli listę 100 wpisów. Następnie wykonaliśmy asercję pm.expect, w której przekazaliśmy tą naszą zmienną resData (odpowiedź) i wykonaliśmy dodatkowo na niej metodę length, która sprawdza ile elementów, kryje się w zwróconej tablicy. A na końcu określiliśmy, że nasza odpowiedź powinna zawierać 100 elementów – to.eql(100).
Jeśli już wiemy co tak naprawdę zrobiliśmy to możemy w końcu kliknąć w przycisk “Send”. I przechodząc do zakładki “Test Results” otrzymamy informację, że oba nasze stepy przeszły poprawnie.

I w taki sposób udało nam się zaimplementować testy automatyczne API przy użyciu Postmana.

Praktyczny kurs testowania oprogramowania
Jesteś na początku swojej drogi jako tester oprogramowania? W takim razie ten kurs jest przeznaczony dla Ciebie.

Automatyzacja z Typescript + WebdriverIO
Zostań testerem automatyzującym. W tym kursie nauczysz się automatyzować oprogramowanie za pomocą Typescript oraz WebdriverIO.

Jira od podstaw - zarządzanie projektami
Kurs związany z narzędziem Jira. Jeśli poszukujesz swojej pierwszej pracy jako tester oprogramowania to ten kurs będzie dla Ciebie idealny!

Postman od podstaw - testowanie REST API
Naucz się od podstaw aplikacji Postman i dowiedz się jak wygląda w praktyce testowanie REST API. Dedykowany kurs postman dla testerów.