Co to jest K6?
K6 jest narzędziem typu open source, które pozwala na testowanie obciążenia naszych aplikacji. Dzięki k6 utrzymanie jak i sama implementacja testów wydajnościowych jest jeszcze łatwiejsza o czym za chwilę na prostym przykładzie się przekonasz. K6 jest rozwijany przez Grafana Labs i społeczność.
Do czego możemy wykorzystać K6?
Do typowych przypadków użycia, w których k6 sprawdzi się idealnie jest:
- Testowanie obciążenia – k6 jest zoptymalizowany pod kątem minimalnego zużycia zasobów i przeznaczony do przeprowadzania testów o wysokim obciążeniu.
- Monitorowanie wydajności i dostępności – dzięki k6 możemy uruchamiać testy przy niewielkim obciążeniu, aby stale sprawdzać wydajność i dostępność środowiska produkcyjnego.
- Weryfikacja nietypowych przypadków – k6 zapewnia rozszerzalną architekturę. Możemy użyć k6 np. do symulacji ruchu związanego z różnymi nietypowymi przypadkami/akcjami, aby zweryfikować jak aplikacja się wtedy zachowa. To pozwoli na dostosowanie aplikacji w taki sposób, aby była ona na takie sytuacje w przyszłości przygotowana.
Opracujmy przypadek, który będziemy chcieli zweryfikować
Dla przykładu posłużę się stroną httpbin.org, na której mamy wiele symulacji testowych endpointów. Naszym zadaniem będzie zweryfikować jak aplikacja zachowa się w przypadku kiedy zasymulujemy ruch 50 wirtualnych użytkowników, którzy będą stopniowo się pojawiali przez 15 sekund a następnie w ciągu następnych 20 sekund liczba wirtualnych użytkowników obniży się do 10.
Ich zadaniem będzie zalogowanie się do aplikacji. Czyli uzyskanie tokenu z endpointa: /bearer, a następnie wykonanie zapytania na endpoint /anything wraz z przekazanym tokenem.
Dla lepszego zobrazowania scenariusza, poniżej stworzyłem wizualizację:
Ruch:
- Wzrost do 50 użytkowników – 15 sekund
- Spadek do 10 użytkowników – 20 sekund
Weryfikacja:
- Zapytanie GET z przekazanym tokenem – https://httpbin.org/bearer
- Zapytanie GET z przekazanym tokenem- https://httpbin.org/anything
Instalacja K6
Przed implementacją testu musimy jeszcze zainstalować K6. Pełną dokumentację dotyczącą instalacji narzędzia znajdziemy na oficjalnej stronie https://k6.io/docs/getting-started/installation/. W moim przypadku do instalacji k6 wykorzystam Chocolatey package manager. W tym celu:
- Otwieram Windows PowerShell w trybie administratora a następnie wklejam polecenie:
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString(’https://community.chocolatey.org/install.ps1′))
po pomyślnej instalacji, możemy upewnić się, że Chocolatey package manager został poprawnie zainstalowany. Aby to zrobić wystarczy, że w terminalu wpiszemy choco i klikniemy enter. Jeśli instalacja przebiegła poprawnie to powinniśmy ujrzeć komunikat, w którym będzie przedstawiona wersja Chocolatey package manager.
2. Kolejnym krokiem jest zainstalowanie k6. Aby to zrobić wykonujemy polecenie: choco install k6. Gdy już to wykonamy to wreszcie możemy przystąpić do implementacji naszego skryptu.
Implementacja skryptu
Utwórzmy plik pod nazwą script.js, w którym będzie znajdował się kod naszego testu.
Wewnątrz wklejamy:
import http from ’k6/http’;
import { check } from ’k6′;
export const options = {
stages: [
{ duration: ’15s’, target: 50 },
{ duration: ’20s’, target: 10 }
],
};
export default function () {
const authHeaders = {
headers: {
Authorization: `Bearer testowyToken`,
},
};
const resAuth = http.get(’https://httpbin.org/bearer’, authHeaders);
check(resAuth, {
’status was 200′: (r) => r.status == 200,
’token is returned’: (r) => r.json(„token”).length > 0
});
const receivedToken = resAuth.json(„token”);
const tokenHeaders = {
headers: {
Authorization: `Bearer ${receivedToken}`,
},
};
const resAnything = http.get(’https://httpbin.org/anything’, tokenHeaders);
check(resAnything, {
’status was 200′: (r) => r.status == 200
}); }
Omówmy sobie pokrótce co się wydarzyło:
W pierwszych linijkach naszego skryptu zaimportowaliśmy http dzięki, któremu możemy wykonać różne zapytania oraz check pozwalające wykonać asercje.
W obiekcie options uwzględniliśmy wirtualnych użytkowników i czas w jakim mają się pojawić (zgodnie z naszym scenariuszem).
Poniżej znajduje się już nasz pełnoprawny skrypt. Czyli rzeczy, które chcieliśmy zrobić. Pierwsza to uzyskanie tokena wykonując zapytanie na endpoint bearer a druga to wykonanie zapytania na endpoint anything.
Uruchomienie testów
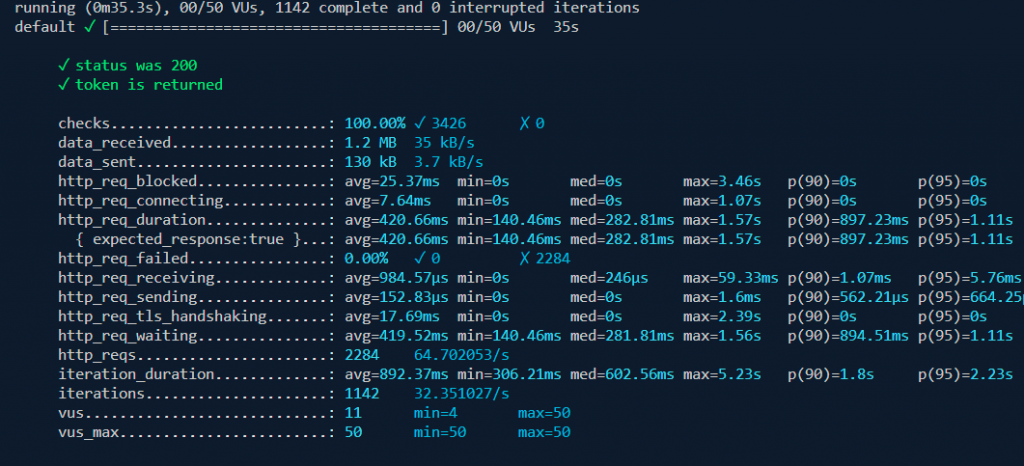
Po wykonaniu polecenia k6 run script.js uruchomi się nasz zaimplementowany test. Po wykonaniu testu będziemy mogli zobaczyć czy wszystkie asercje przeszły oraz jak się prezentują statystyki związane z wydajnością aplikacji.

W kolejnym wpisie zajmiemy się omawianiem wszystkich parametrów związanych z rezultatem wykonanych testów.

Praktyczny kurs testowania oprogramowania
Jesteś na początku swojej drogi jako tester oprogramowania? W takim razie ten kurs jest przeznaczony dla Ciebie.

Automatyzacja z Typescript + WebdriverIO
Zostań testerem automatyzującym. W tym kursie nauczysz się automatyzować oprogramowanie za pomocą Typescript oraz WebdriverIO.

Jira od podstaw - zarządzanie projektami
Kurs związany z narzędziem Jira. Jeśli poszukujesz swojej pierwszej pracy jako tester oprogramowania to ten kurs będzie dla Ciebie idealny!

Postman od podstaw - testowanie REST API
Naucz się od podstaw aplikacji Postman i dowiedz się jak wygląda w praktyce testowanie REST API. Dedykowany kurs postman dla testerów.

Cypress od podstaw - Automatyzacja testów
Naucz się automatyzacji aplikacji webowych w najbardziej popularnym narzędziu do automatyzacji Cypress. W kursie wszystkiego nauczysz się od podstaw.

JavaScript od podstaw
Poznaj podstawy najpopularniejszego języka JavaScript. Kurs jest dedykowany dla osób, które chcą zostać webdeweloperem bądź testerem automatyzującym.